
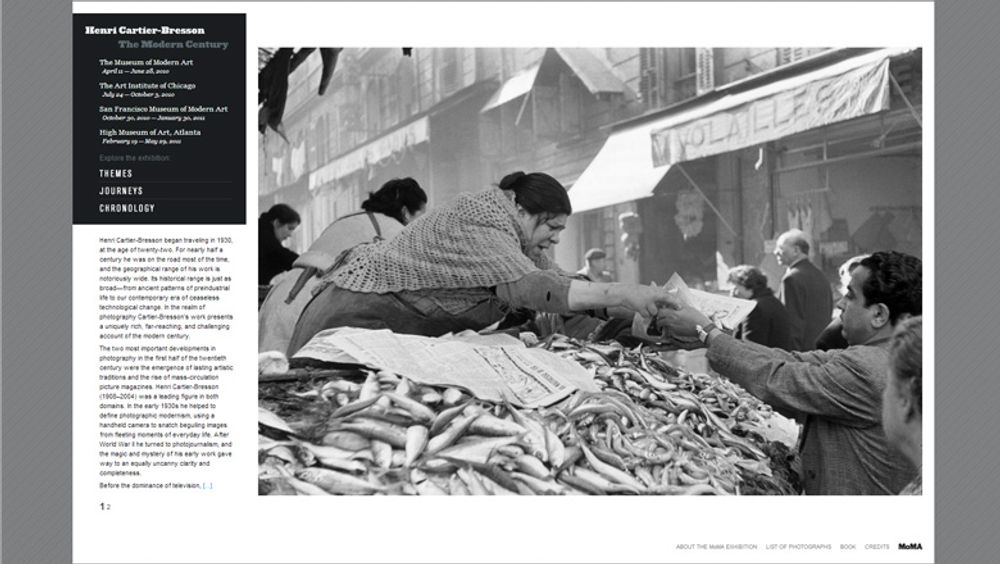
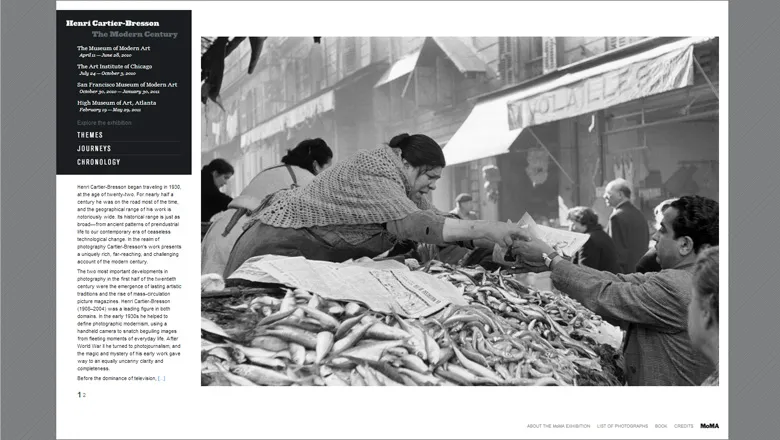
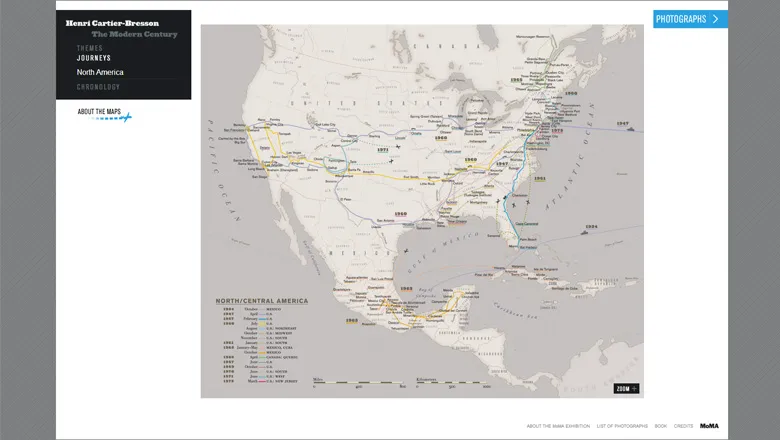
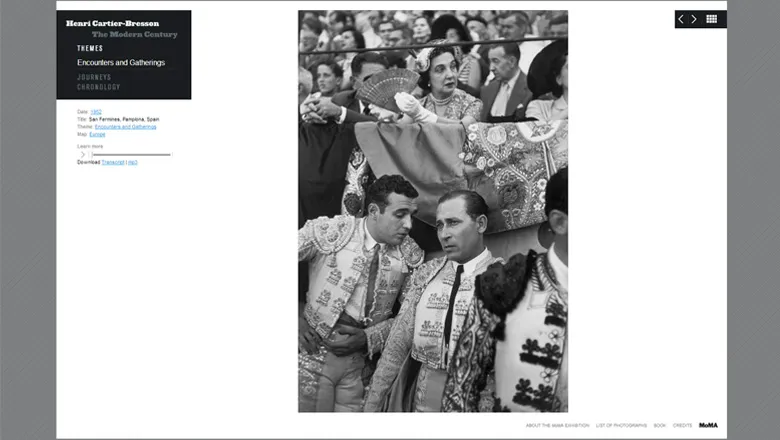
During my internship at Second Story Interactive Studios in Portland, Oregon I was honored to be part of the team to develop the website accompaning the exhibition Henri Cartier-Bresson: The Modern Century at the Museum of Modern Art NY.
Even though in spring of 2010 the term “responsive webdesign” was not yet a coined term, the site is built in a responsive manner. This was especially important as the website was also installed at a public kiosk at the museum.
Looking back I find it highly interesting that the result of the project was a static website. There was no Gatsby or Hugo back then, so we exported the php views from Symfony using a custom-built exporter.
Awards
The project was awarded a Best of the Web Award by Museums and the Web in 2011.




Tools used: Symfony, JavascriptMVC