
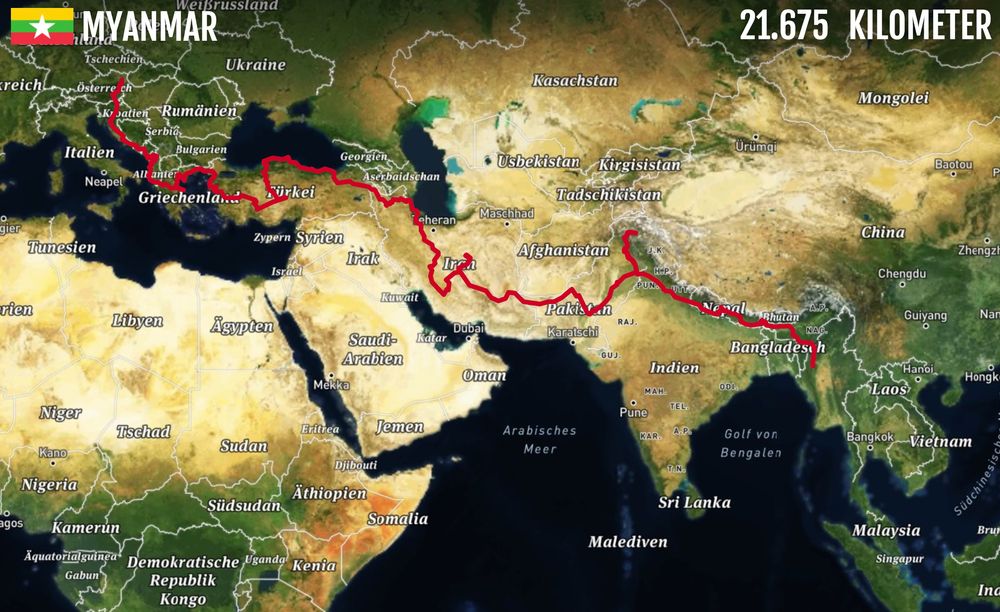
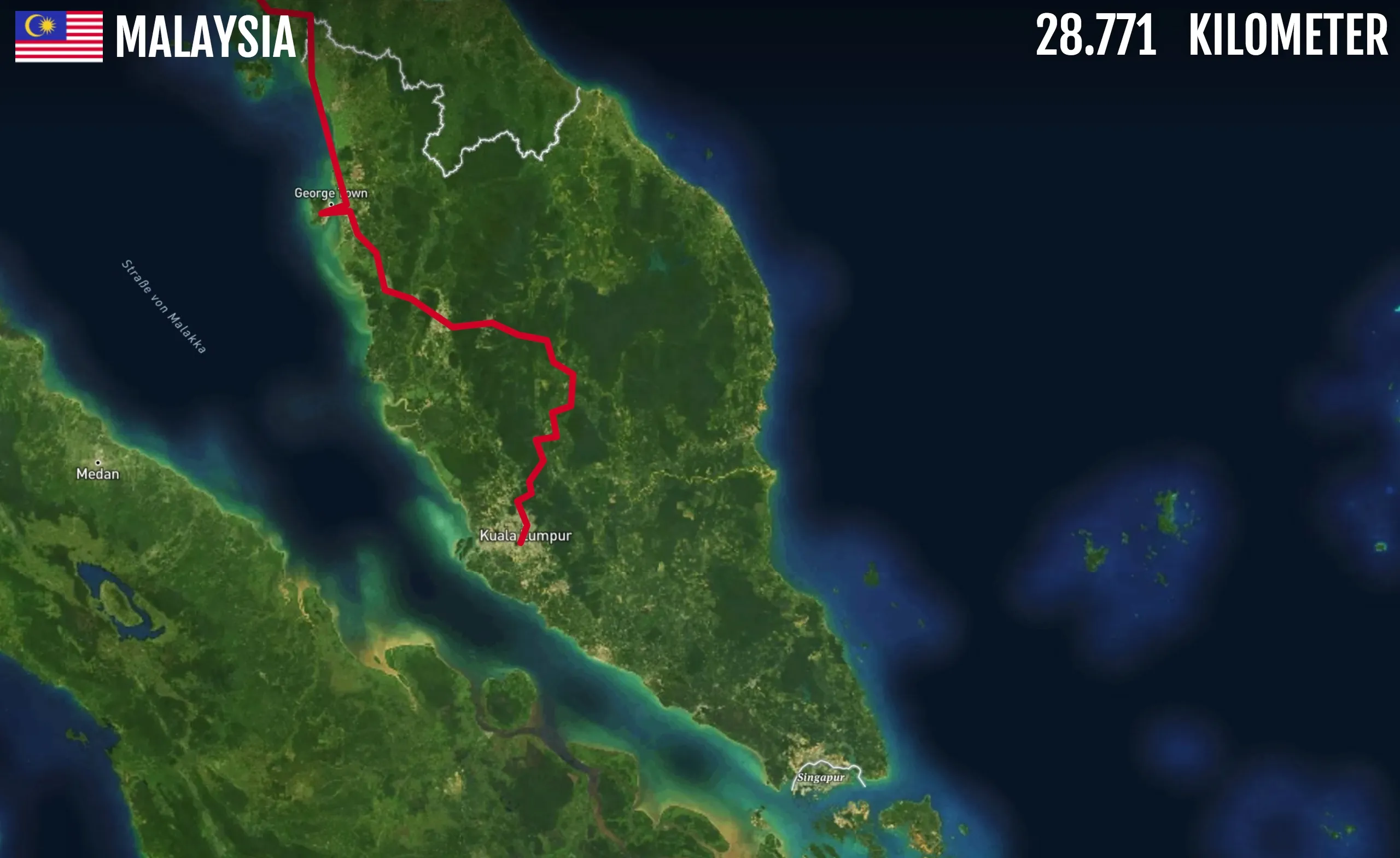
For my slide show Transasia – Mit dem Motorrad von Meidling nach Malaysia I needed an interactive way to visualize the route I traveled through asia. I built this little web app, where I can control the drawing of my route simply by scrolling.
The plot: for one scrolled pixel, you travel for one kilometer. Thus the name “28771 kilometers” as this is the total length of the trip.
Additionally I needed a way to zoom in to specific areas/countries as I speak, so a quick, reliable and most of all invisible (for the audience) UI was needed. Inspired by one of Marcin Wicharys talks, I implemented an “invisible UI”:
Start typing the first letters of a country along the route to zoom in and fit the country into the viewport (also jumps the head of the route to the border). For example: “IRA” for Iran, “MAL” for Malaysia.
This is in no way a finished product but it served me well during my presentations and was fun to build.
Visit “28771 kilometers”



Tools used: Leaflet, Mapbox, Webpack